
Sometimes webpages fail when they load. Sometimes the failure is minimal, like the new Delta Airlines website does not appreciate being asked to use larger font sizes. Sometimes its catastrophic. But, in any case, I find myself looking at the source code to figure out if it’s me, if it’s the browser, or if something has changed. Recently, I was trying to view the source code in Safari, which is the default browser on my Apple Air. And, I could not locate the menu item which enabled source viewing. Where did it go?
Turns out this option, to view the web source code, is now in a menu item called Develop, which does not display by default.
To enable the Develop menu, do the following:
- Enable the Develop Menu
- Open the Safari browser
- From the Safari menu | click the Preferences menu item
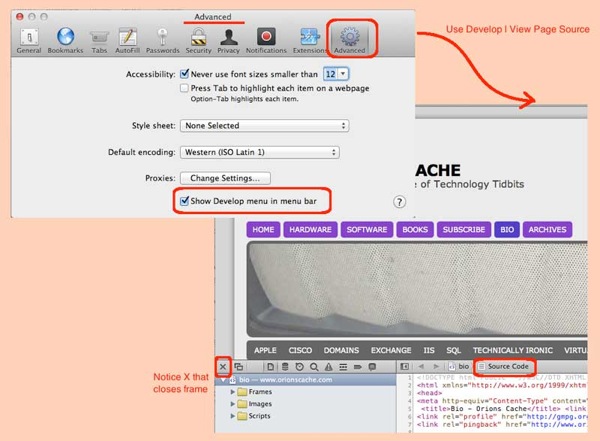
- Goto the Advanced tab by clicking the Advanced button
- Check the “Show Develop Menu in Menu Bar” checkbox
- Close the Advanced popup dialog
- View the web source code:
- Browse to a website
- From the new Develop menu | click the “Show Page Source” menu item
- A screen opens on the bottom of the browser
Notice that if you click a button on the webpage, the source code changes dynamically based upon what the button is doing. Also, note that once you land on a new webpage, you need to click “Show Page Source” again in order to get the entire rendered page. I imagine this is happening because of a timing issue. Sites that have dynamic HTML (like those running WordPress or .NET) have to finish creating the HTML before it can be displayed in the source window.
If you want to get rid of the source window, click the X on the left side of your browser.